unity2D灯光(助你的2D游戏提升一个档次)
本文共 797 字,大约阅读时间需要 2 分钟。
这几天研究2D游戏的开发 然后发现了2019版本之后的unity会有2D灯光的更新
然后我学习了一下 真的非常好用 效果贼好 且特别灵活下面从开始导入包给大家介绍一下
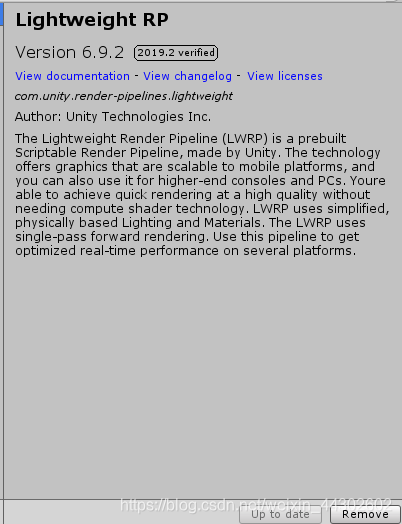
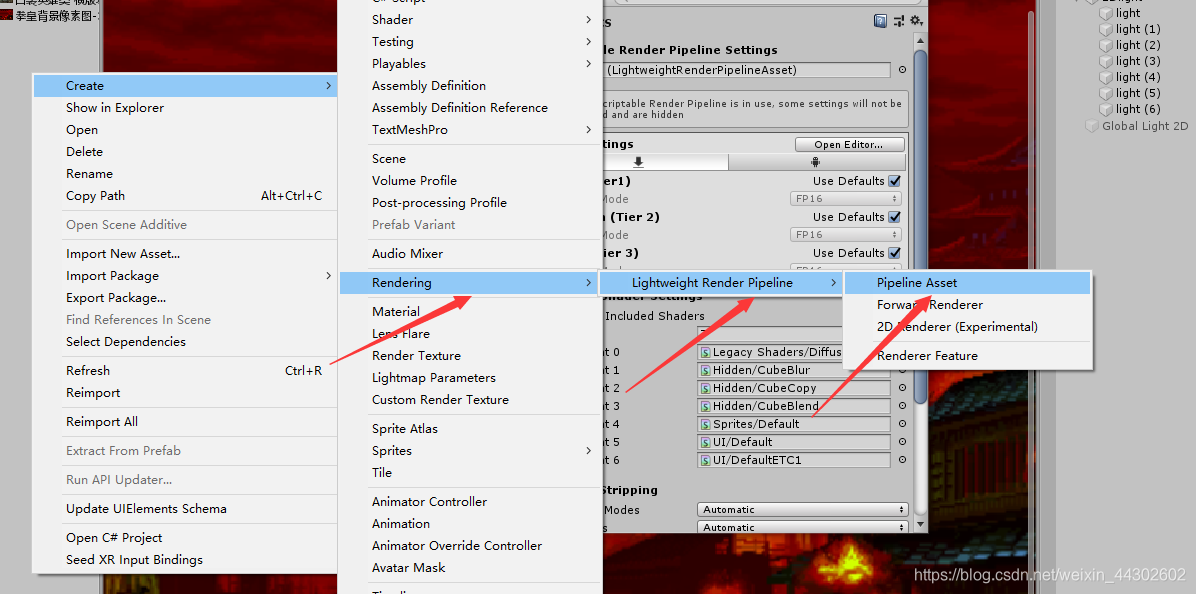
准备工作 首先在Package Manager面板下搜索light即可发现这个插件 然后安装下来 之后需要一系列设置 大家跟着我做就没毛病 我们在project面板下创建一个Pipeline Asset 我的叫做2Dlight
然后安装下来 之后需要一系列设置 大家跟着我做就没毛病 我们在project面板下创建一个Pipeline Asset 我的叫做2Dlight 
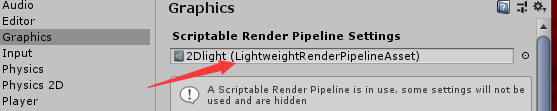
我们打开Edit-Peoject settings-Graphics设置Scriptable Render Pipeline Settigns的值 就是刚刚创建的

然后在projects面板再次创建一个2DRenderer 我的叫做2DRenderer
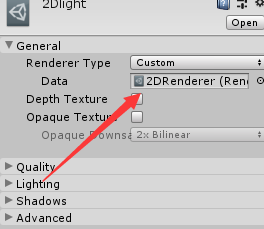
 第二个箭头 再给2DLight中的参数赋值为2DRenderer
第二个箭头 再给2DLight中的参数赋值为2DRenderer  这样 准备工作就完成了
这样 准备工作就完成了 然后就可以添加2D灯光了
这个时候我们添加Sprite之后会发现屏幕一片黑暗 这是因为没有2D光源的原因
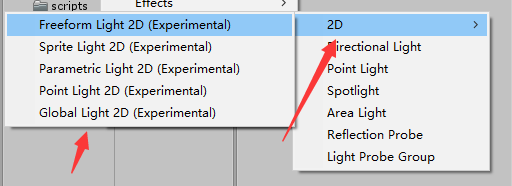
unity给我们提供了5种类型的光源
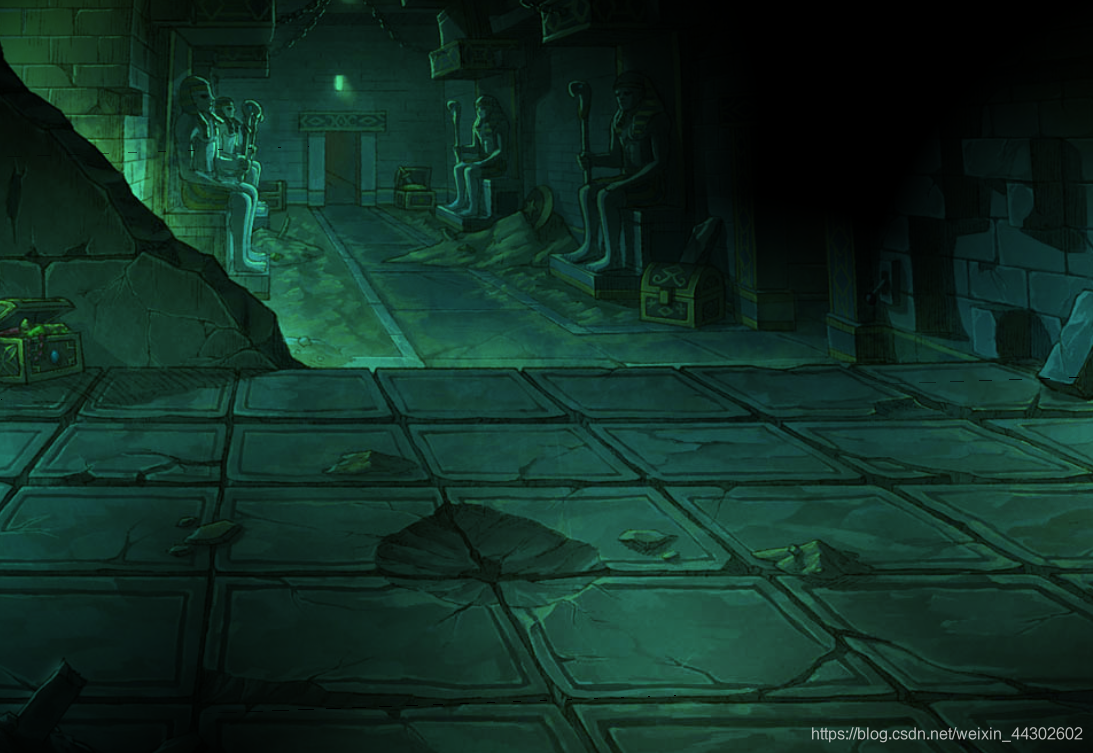
其实我们可以随意创建 在设置中可以更改类型 至于其中的参数等 我就不做简单的介绍了 和3D有很多相似的地方 然后有一个FreeFromlight是一个很灵活的光源 可以根据自己想要的效果随意更改形状我简单做了一个对比 以便让大家看下效果


这个是真的好用 可以随心所欲想怎么设置就怎么设置
代码控制
这个2DLight和3DLight一样都是可以通过代码来控制的
首先引入using UnityEngine.Experimental.Rendering.LWRP;然后在代码中就可以控制Light2D的模式 参数等信息
如果能灵活的使用灯光 项目会变得观赏性非常高的如果你也是unity爱好者 欢迎关注我的博客
我会在这里持续更新我的学习过程
祝大家头发浓密 睡眠良好 财富自由
我是一名爱健身的准程序员
转载地址:http://psqtz.baihongyu.com/
你可能感兴趣的文章
NodeJS报错 Fatal error: ENOSPC: System limit for number of file watchers reached, watch ‘...path...‘
查看>>
nodejs支持ssi实现include shtml页面
查看>>
Nodejs教程09:实现一个带接口请求的简单服务器
查看>>
nodejs服务端实现post请求
查看>>
nodejs框架,原理,组件,核心,跟npm和vue的关系
查看>>
Nodejs概览: 思维导图、核心技术、应用场景
查看>>
nodejs模块——fs模块
查看>>
Nodejs模块、自定义模块、CommonJs的概念和使用
查看>>
nodejs生成多层目录和生成文件的通用方法
查看>>
nodejs端口被占用原因及解决方案
查看>>
Nodejs简介以及Windows上安装Nodejs
查看>>
nodejs系列之express
查看>>
nodejs系列之Koa2
查看>>
Nodejs连接mysql
查看>>
nodejs连接mysql
查看>>
NodeJs连接Oracle数据库
查看>>
nodejs配置express服务器,运行自动打开浏览器
查看>>
NodeMCU教程 http请求获取Json中文乱码解决方案
查看>>
Nodemon 深入解析与使用
查看>>
NodeSession:高效且灵活的Node.js会话管理工具
查看>>